声明
图片为本地浏览器处理;服务器仅作为下载必要的库时使用
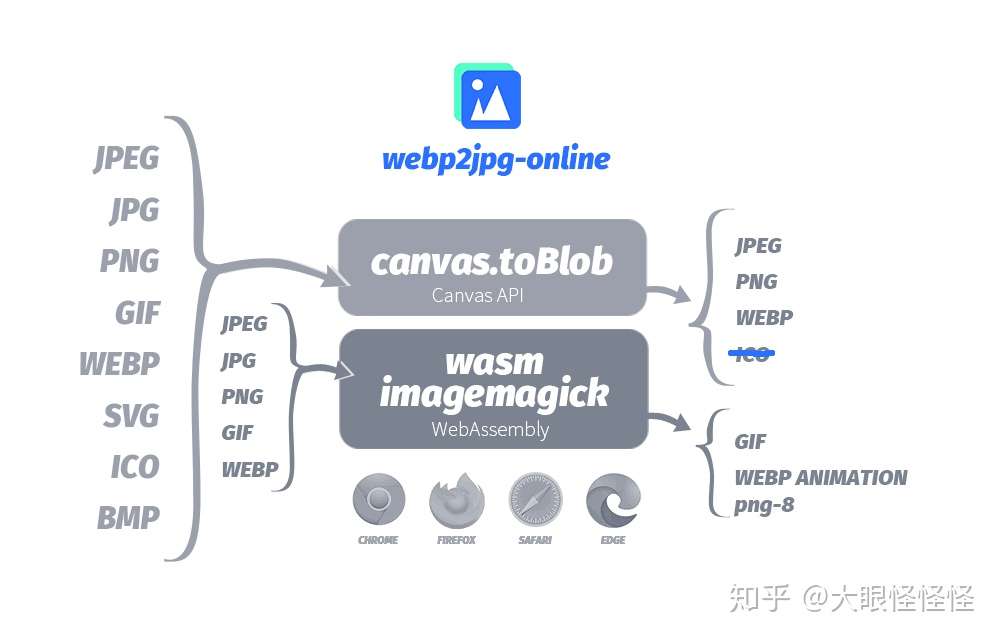
我常常需要把 webp 图片转成 jpg 格式,很多在线转化提供的功能都需要上传文件,不爽。有非上传的但是 ui 很难用,谷歌一番后了解到 html5 自带接口的 canvas.toBlob 有转换图片格式的功能,索性就自己搞这个 webp2jpg-online。
理论上可以离线使用的!
部署好的链接:(作者知乎: 大眼怪怪怪)
https://renzhezhilu.gitee.io/webp2jpg-online/

开源地址:https://github.com/renzhezhilu/webp2jpg-online
特点
✓ 无需上传,使用浏览器自身进行转换
✓ 批量转换输出webp、jpeg、png、svg、base64、8位png(实验)、gif动图(实验)、webp动图(实验)
✓ 输出指定大小(webp、jpeg)(实验)
✓ 输出颜色数量(gif、png-8)
✓ 选项可自定增加或删除并持久化
附:
https://webp2jpg.pro/ (网上找的类似的)
搭建
有服务用当然很好,个人站长为爱发电,说不定哪天咱们没钱续费服务器,就得下线服务了,因此给大家介绍下本地配置的方法
- 下载安装包
点我下载(github链接)
点我下载(蓝奏链接) - 解压
- 打开 index.html
- 结束了
服务器配置
- 用宝塔新建一个网页
- 在文件管理哪里,把解压后的文件全部复制进去,替换
- 设置好DNS,指向你的域名
- 结束了


Comment here is closed